デザインの4大原則とは?非デザイナーでも知っておきたい基礎知識と実務活用例~今さら聞けない!基本の『キ』
日々急速な進化を遂げるデジタルマーケティング業界。
皆さんも、毎日のように各社から発信されるニュースで最新情報をキャッチアップしたり、実務上デジタルマーケティングに関わることも多いかと思います。
このコーナーでは、皆さんがニュースや業務で触れるデジタルマーケティングに関する多くのサービスで頻繁に目にする・・・けれども、"基本"であるがゆえ、詳しく説明されることが少ない「単語」や「仕組み」について、初心者にもわかりやすく説明していきます。
- この記事はこんな方にオススメ!
-
- 自社サイトや広告、チラシなどの掲載物を自作する機会がある非デザイナーの方
- パワーポイントなどでプレゼン資料を作成することがあるビジネスパーソン
- デザインセンスをあげたいと思っている方
デザインはWEB上でのユーザー体験に大きく影響
デジタルマーケターにとって、デザインは非常に重要な要素の1つと言えます。
例えば自社のホームページでいえば、トップページのデザインはその配下にある商品ページやコラムページのアクセス数に大きく影響します。バナー広告では、その広告クリエイティブのデザインが広告のクリック率やCV率に大きく影響するでしょう。
ですが、「自分はセンスがないから、デザインはプロのデザイナーにやってもらえばいい」なんて思っていませんか?
もちろん生まれ持った"センス"が必要な領域も多々ありますが、デジタルマーケティング業務を行う上で必要なデザイン"センス"は論理的に学ぶことで、ある程度磨けると言われています。
今回はその中でも超基本中の基本と言える「デザインの4大原則」について、実務での活用事例を交えてご紹介します。
デザインの4大原則とは
まず、「デザイン4大原則」の4つの要素である「近接」「整列」「反復」「対比」について解説します。
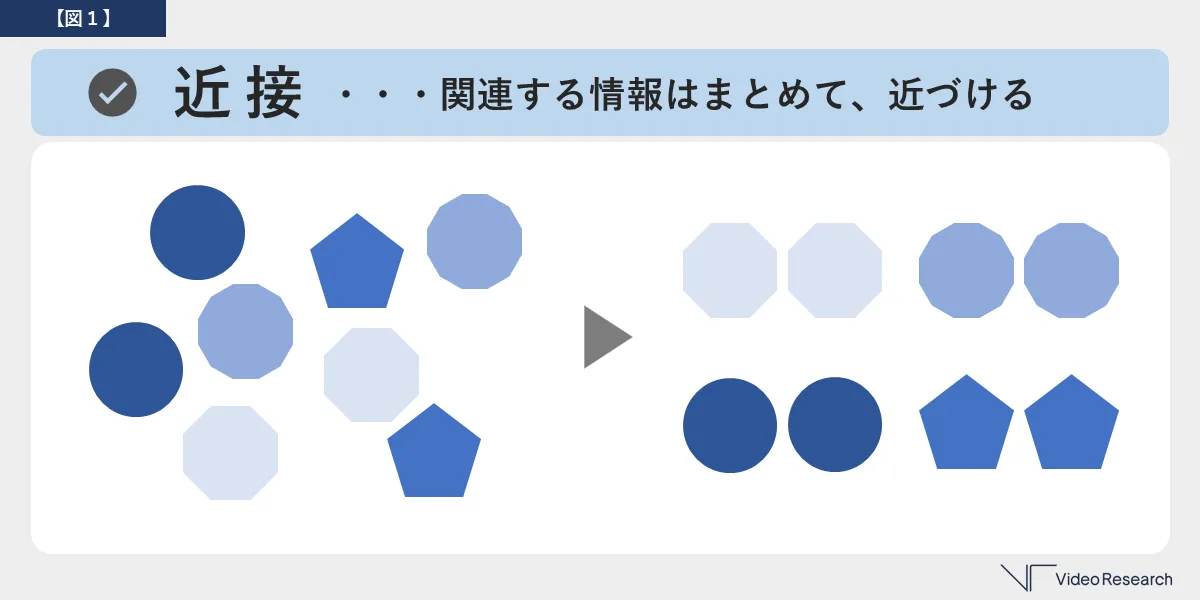
近接
関連する情報を近くに配置することをさします。
近接は、視覚的に「AとBは同じくくりである」とグループ化していることが分かりやすくなり、ユーザーが情報を素早く理解できる効果が期待できます。
「似た者同士は距離を近づける」と覚えるとよいでしょう。
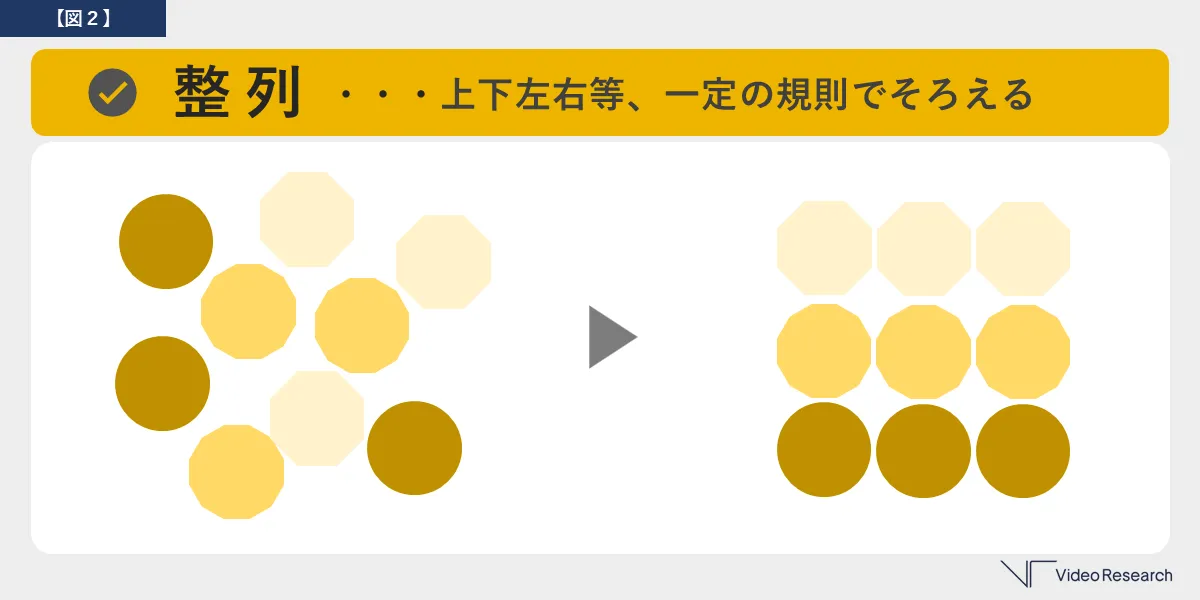
整列
「左揃え」「上下中央揃え」など、一定の基準に沿って配置する位置を統一させて並べることをさします。
整列は、見た目に一貫性を持たせるとともに視線をスムーズに動かし、情報を読みやすくする効果が期待できます。
迷ったらpptやExcel等に標準装備されている「●●揃え」機能で「左揃え」「右揃え」・・・といくつか試し、しっくりくるものを選んでみるとよいでしょう。
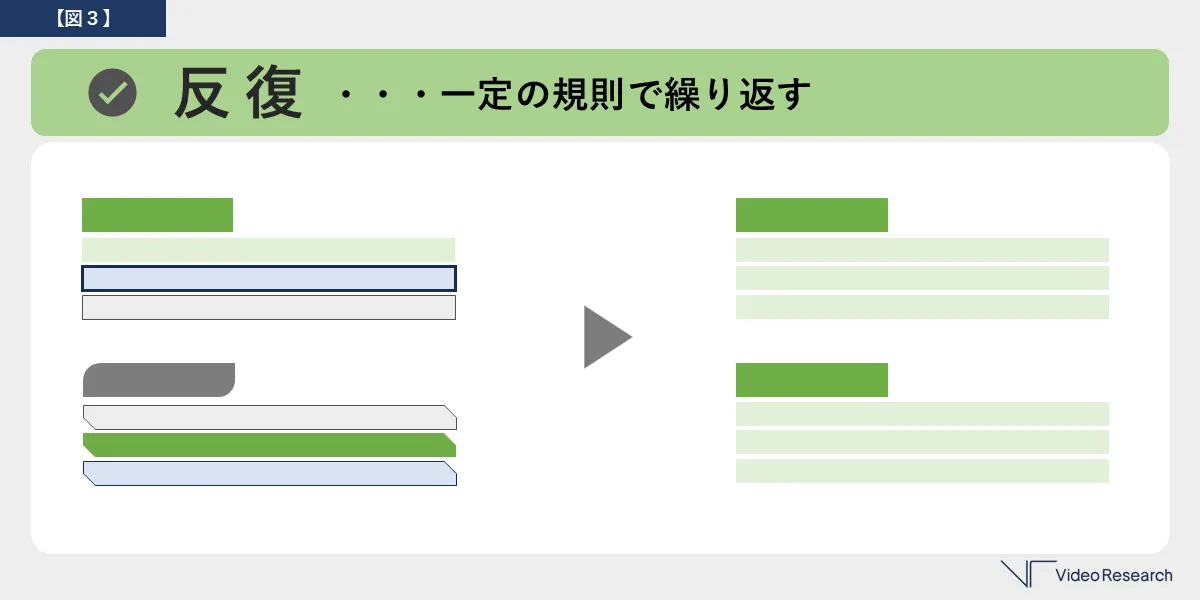
反復
フォント、カラー、イラスト等を一定の規則に沿って繰り返し使うことです。
反復は、「太字の見出し+細字の説明文」などのように、その見た目によって情報の位置づけが理解しやすくなる効果と、カラーやフォントの統一された印象を繰り返し見ることでブランドや企業の認知度向上効果が期待できます。
「色やフォントのサイズは都度考えるのではなく、ずっと同じルールで使う」といったように、自分の中で最初にルール決めをしておくとよいでしょう。
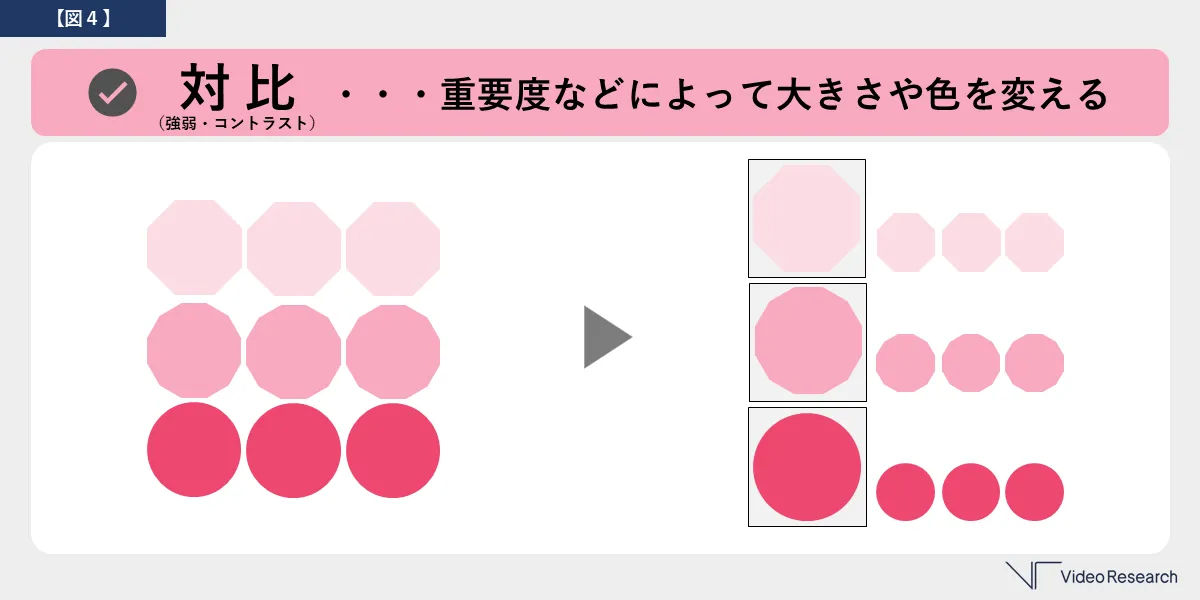
対比(強弱・コントラスト)
「強弱」や「コントラスト」と呼ばれるように、情報の重要度によって大きさや色などを変えることです。
対比は、特に見せたい情報を際立たせることでより強く、確実にその情報を認識させる効果や、ユーザーにクリックやスクロールなどの行動を促す効果が期待できます。
「掲載情報の中で、大事なところは目立たせる」と覚えておくとよいでしょう。
デジタルマーケティングにおける実務活用例
ここからは、デザインの4大原則を実際の業務に活かした実例を当社:ビデオリサーチの公式ホームページ( https://www.videor.co.jp/ )を用いて解説します。
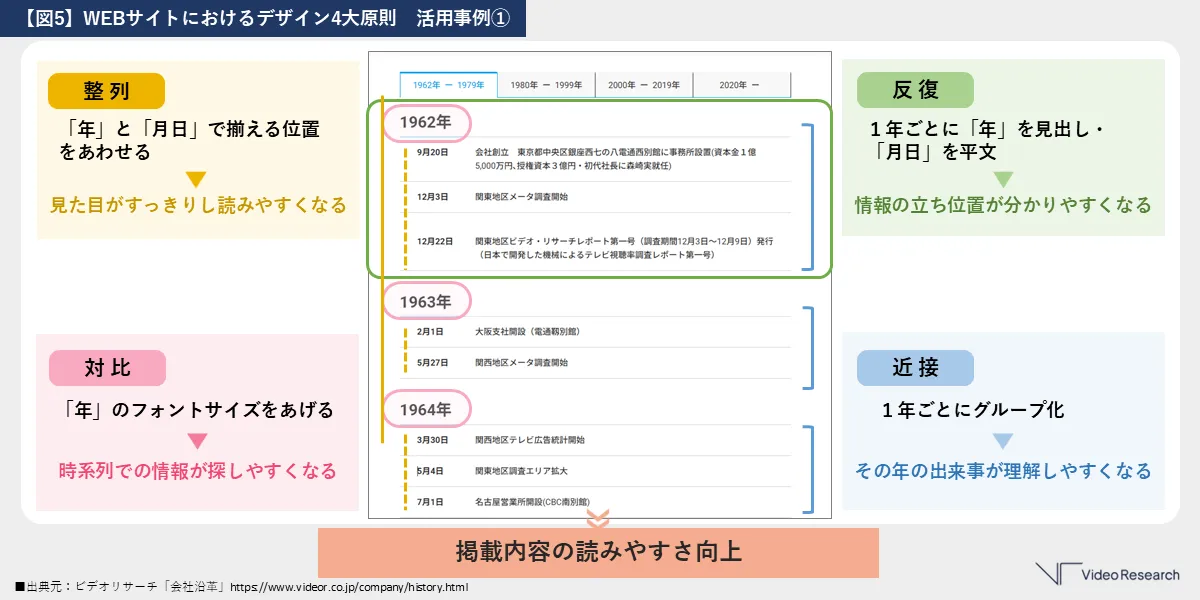
掲載内容の読みやすさ向上
事例1つ目は、「沿革」ページ( https://www.videor.co.jp/company/history.html )です。このページでは、創立年である1962年から時系列でビデオリサーチの歴史をまとめています。
【近接】
青の枠のように、1年間の情報を近くに配置し、グループ化することで「その年の出来事」がまとまり、ユーザーの理解がスムーズになります。
【整列】
黄色の縦線で表したように、「年」と「月日」の縦の並び位置を揃えることで情報の粒度の違いが明確になり、見た目もすっきり読みやすくなります。
【反復】
緑で囲まれた枠のように、1年ごとに
・見出し(大きな文字)に「年」を
・平文(小さな文字)に「月日」を
持ってくるというルールを繰り返すことで、情報の立ち位置の違いが分かりやすくなります。
【対比】
ピンクの円で囲んだように、「年」を大きく目立たせることで"年表"において一番目印にされやすいであろう「年号」が他の情報より目立ち、視認しやすくなります。
ブランド・企業の認知浸透
2つ目は、【反復】の考え方を「ビデオリサーチ」という企業の認知浸透に活用している事例です。
当社公式ホームページ( https://www.videor.co.jp/ )を回遊すると、どのページを見ても左上に「Video Research」のロゴマークが出ていることがわかります。
コーポレートサイトでは一般的に、サイト上部:ヘッダー部分にロゴを置き、ロゴをクリックするとトップページに戻るという仕組みを採用している企業が多く、それをユーザーもほぼ無意識のうちに認識し、トップページへのリンクとしてクリックしていることが多いと思われます。
このように自然な形でロゴマークが認識され、繰り返し見られることは、「ビデオリサーチ」という企業ブランドの認知度向上の役割を担っています。
また、どのページでもアクセントとなる色には「水色」を採用しています。同じ色を反復して用いることで、「ビデオリサーチ」という企業の印象を統一感を持って伝えることができます。
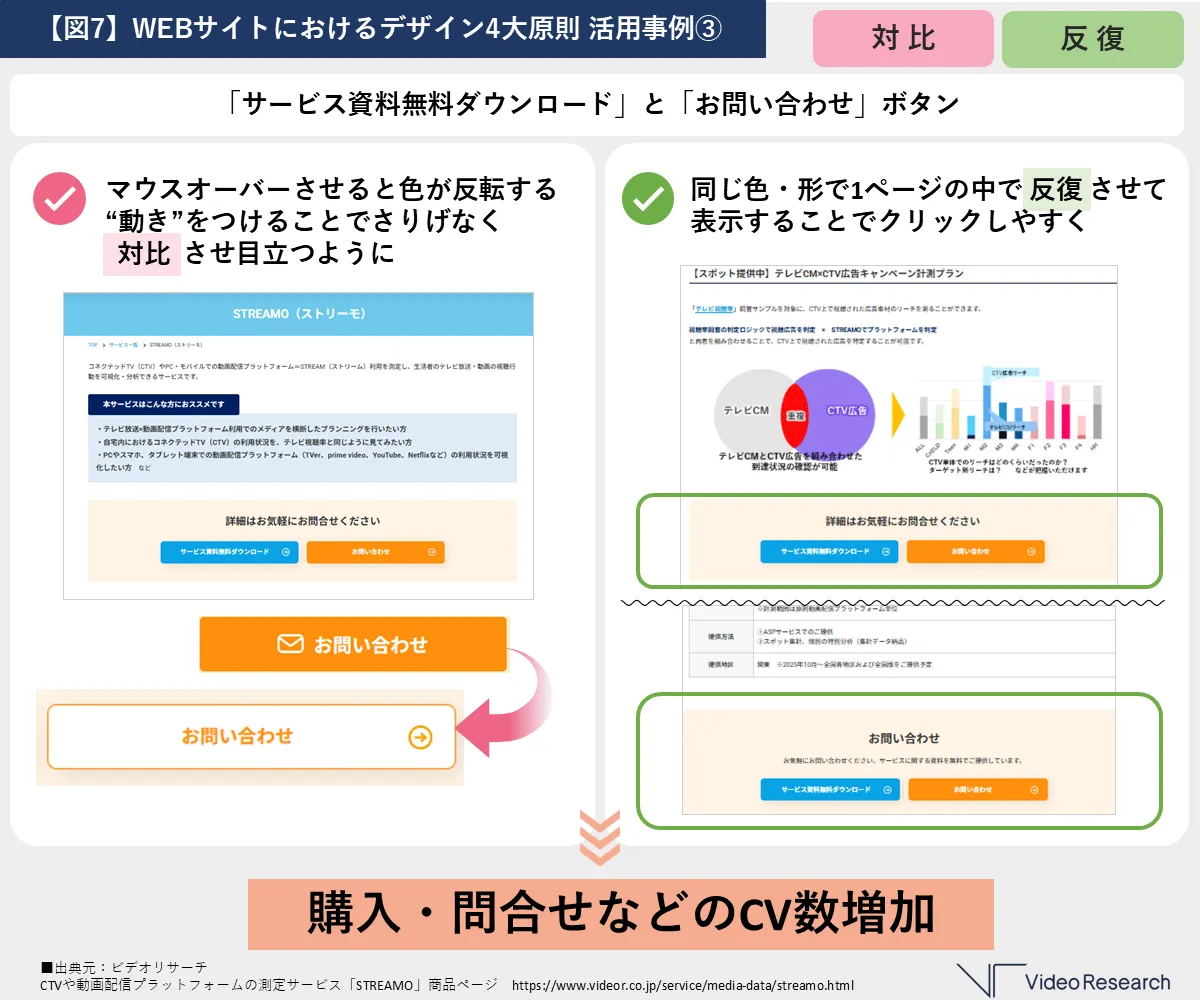
購入・問い合わせなどのCV数増加
最後は、売上や見込み顧客の確保にもつながる「購入」や「問い合わせ」などのコンバージョン(CV)を少しでも多く増やすために【対比】や【反復】の考え方を活かした事例です。
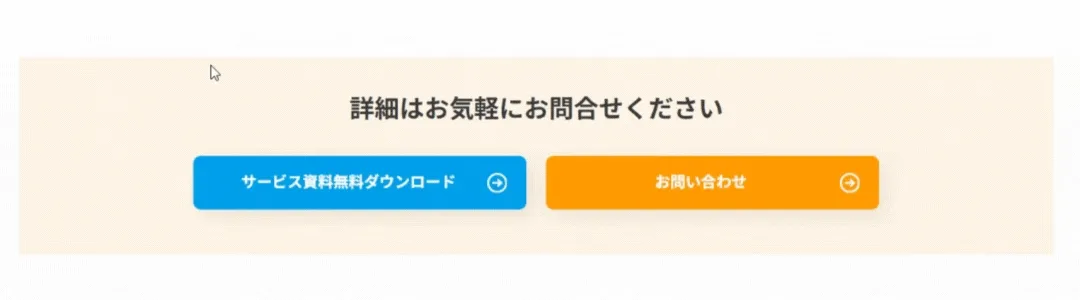
例えば、コネクテッドTVや動画配信プラットフォームの測定サービスである当社のサービス「STREAMO」の商品ページ( https://www.videor.co.jp/service/media-data/streamo.html )では、「STREAMO」のサービス案内資料が無料でダウンロードできるCTAボタン(※1)と、サービスに関する問い合わせができる「お問い合わせ」のCTAボタンを随所に用意しています。

このボタンはマウスオーバーすると色が反転する"動き"がついた仕様で、テキストや静止画が載っている他のコーナーよりも強調【対比】されています。これにより目に留まりやすく、ユーザーの「クリックしてみよう」という気持ちを高める効果があると考えられます。
また、資料ダウンロードボタンと問い合わせボタンは同じ色・同じ動きでページ内に3か所【反復】して設置されています。ユーザーが「STREAMO」に関する情報をページ内で読み進めていく中で、どのタイミングで「気になって」も、スムーズに資料ダウンロードや問い合わせのコーナーに飛べるようにすることで少しでも多くのCVを獲得できるようにしています。
※CTA=Call To Actionの略。ユーザーに起こしてほしい行動(Action)を促すボタンなどのWEB上の仕掛けを指す。上記の例で言うと「サービス資料無料ダウンロード」「お問い合わせ」のボタンがそれにあたる。
いかがでしたか。
「デザインの4大原則」は、いずれも皆さんの日常業務へ簡単に取り入れられる基本的な考え方になります。ぜひ4つとも覚えて、普段のWEBサイトやバナー広告、プレゼン資料作成などに活かしてみてください。
【関連シリーズ】
プレゼン資料作成時に役立つ、「グラフ作成時の留意点」をまとめたシリーズもあわせてご覧ください。
円グラフと帯グラフの違いは?正しく使い分ける方法 ―プレゼン資料に使えるグラフ作成の留意点
そのグラフ、誤解を招いていない?チェックポイント4選 ―プレゼン資料に使えるグラフ作成の留意点
グラフとセットで書くべき「調査概要」の記載方法―プレゼン資料に使えるグラフ作成の留意点
相手に誤解なく・正しく伝わるグラフ入りプレゼン資料を作るには?ー プレゼン資料に使えるグラフ作成の留意点